chrome Service workers 에서 js, css 불러올때 override 못하는 문제 해결하기
Updated on

크롤링이 필요할때, 서비스에서 js를 override 해서 특정 fingerprint를 풀어야될때가 있다.
근데 이때 해당 js 들을 serviceWorker 에서 호출하게 해놓으면, 캐싱이 되었든 무엇이 되었든 오버라이드 해도, 해당 오버라이드 된 파일이 호출되지 않기 때문에 js 에서 분석하기가 어렵다.
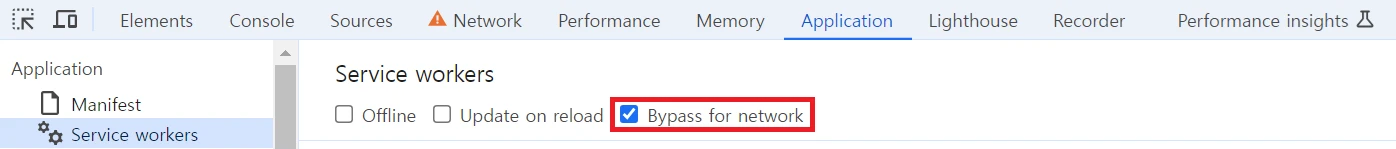
이때, 크롬 관리자 도구에서 Bypass for network 옵션을 켜주면,
정상적으로 override 된 파일로 분석 할 수 있게 된다.