prettier-plugin-organize-attribute phpstorm 또는 webstorm 에서 적용이 안되는 문제 땜빵하기
Updated on
아…
prettier 를 설정하는데, phpstorm, webstorm 의 경우 ide에서 기본적으로 제공하는 기능이 있기 때문에, prettier 설정을 통해서 변경이 잘 안된다.
특히,
https://github.com/NiklasPor/prettier-plugin-organize-attributes
해당 plugin 에서 svelte의 경우 아예 사용이 불가능하다.
그래서 vscode로 넘어갈까 생각해서 설치하고 IntelliJ 테마랑 keymap 플러그인 까지 모두 설치해서 세팅까지 했었다.
근데 생각보다 역시 기존에 이용하던 에디터와 다르다보니 많이 어색함이 있었고,
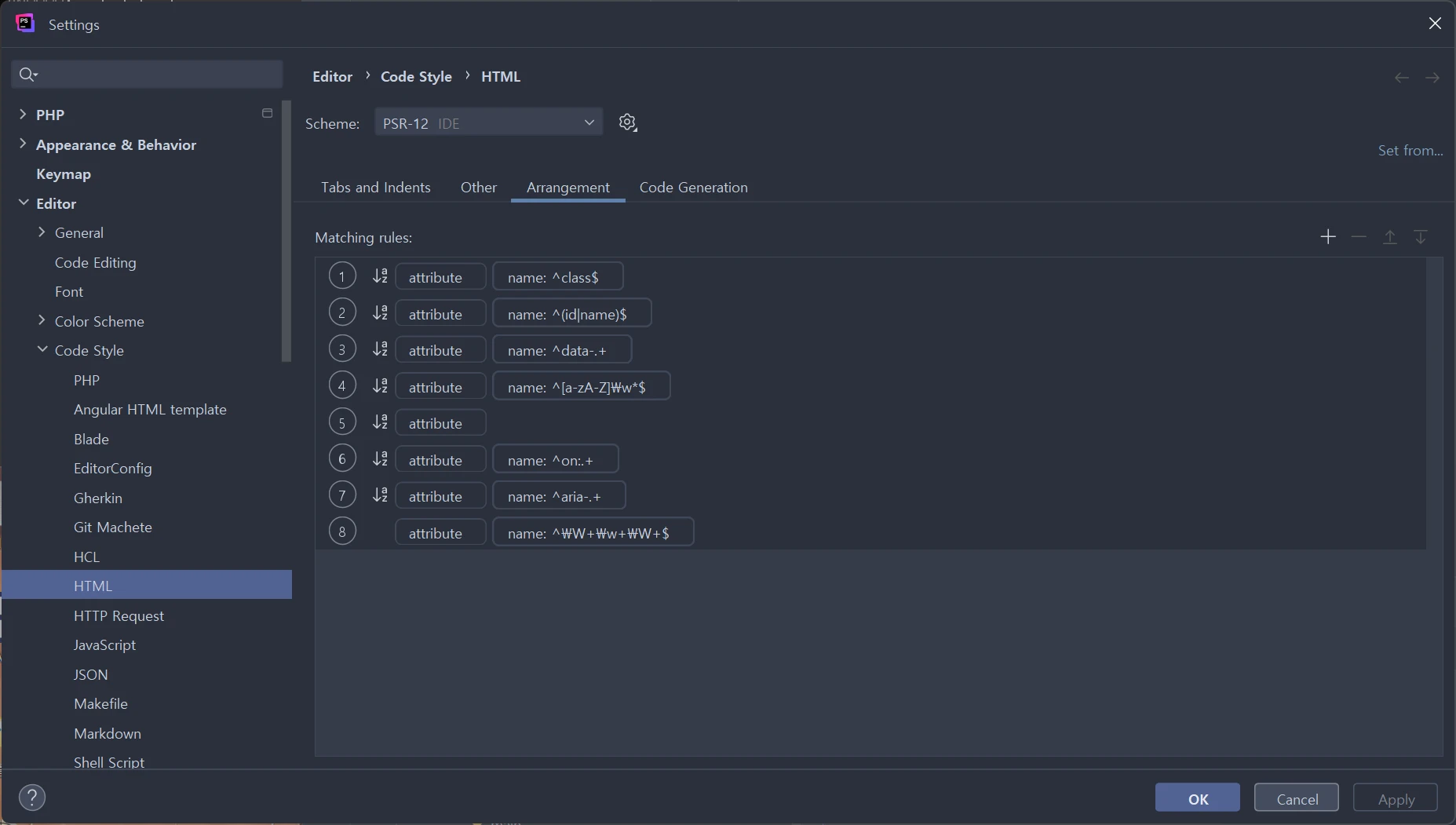
이 문제를 어떻게 해결해야하지? 하다가 IDE 설정을 수정해서 해결하였다.
<label {...$$restProps} class="m-icon-round leading-normal {className}" on:tap text={icon} />
기존에는 위 Rearrange code을 할 경우, 자꾸 외부에서 주입되는 $$restProps 가 앞으로 오게되었다.
그래서 플러그인도 설치해보고 한건데, 정 안됬어서.
그냥
{ "plugins": ["prettier-plugin-organize-attributes"], "attributeGroups": ["^class$", "^(id|name)$", "$DEFAULT", "^aria-"] }
attributes plugin 문서에 나와있는 순서대로 직접 설정하게 되었다.

그 결과
<label class="m-icon-round leading-normal {className}" text={icon} on:tap {...$$restProps} />
내가 원하는 순서로 세팅되게 되었다.
eslint, prettier 를 거의 5일 동안 공부하고, 세팅하면서 느낀 점은 매우 편리한 점이 있기는 하지만 배우는게 너무나도 오래걸린다는 것이다. 최신 설정 법이 많이 공유되어 있지도 않기도 하고.
그리고 특히나 vscode 와는 잘 호환되는데, IntelliJ 에서는 생각보다 문제 있는 허들이 좀 많은 것 같다.
하지만 코드의 유지보수성과 깔끔한 코드를 위해서 기본적인 eslint 와 prettier 설정은 시간이 걸리더라도 하는 것이 좋아보인다.
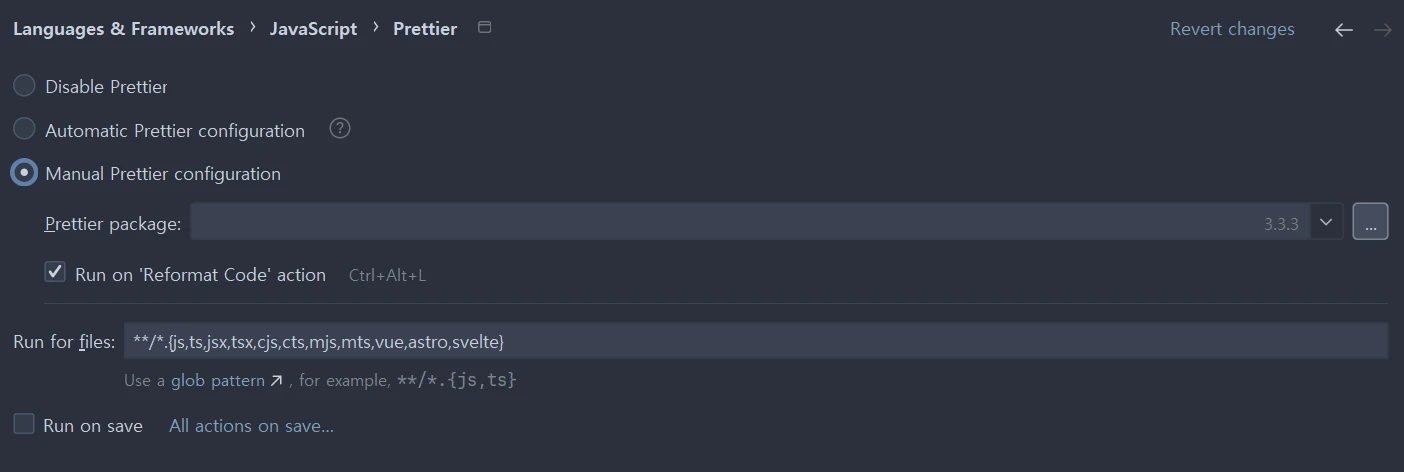
되게 웃긴게, IntelliJ 에서 reformat code 실행 시, prettier 는 같이 실행이 되서 처리가 되는데, eslint –fix는 처리가 안된다.
이 무슨 황당한 일인지… 그래서 eslint 에서 attributes 순서를 설정해두면, eslint –fix 로 교정했더라도, 다시 reformat code 실행 할 경우 attributes 순서가 바뀌게 된다.

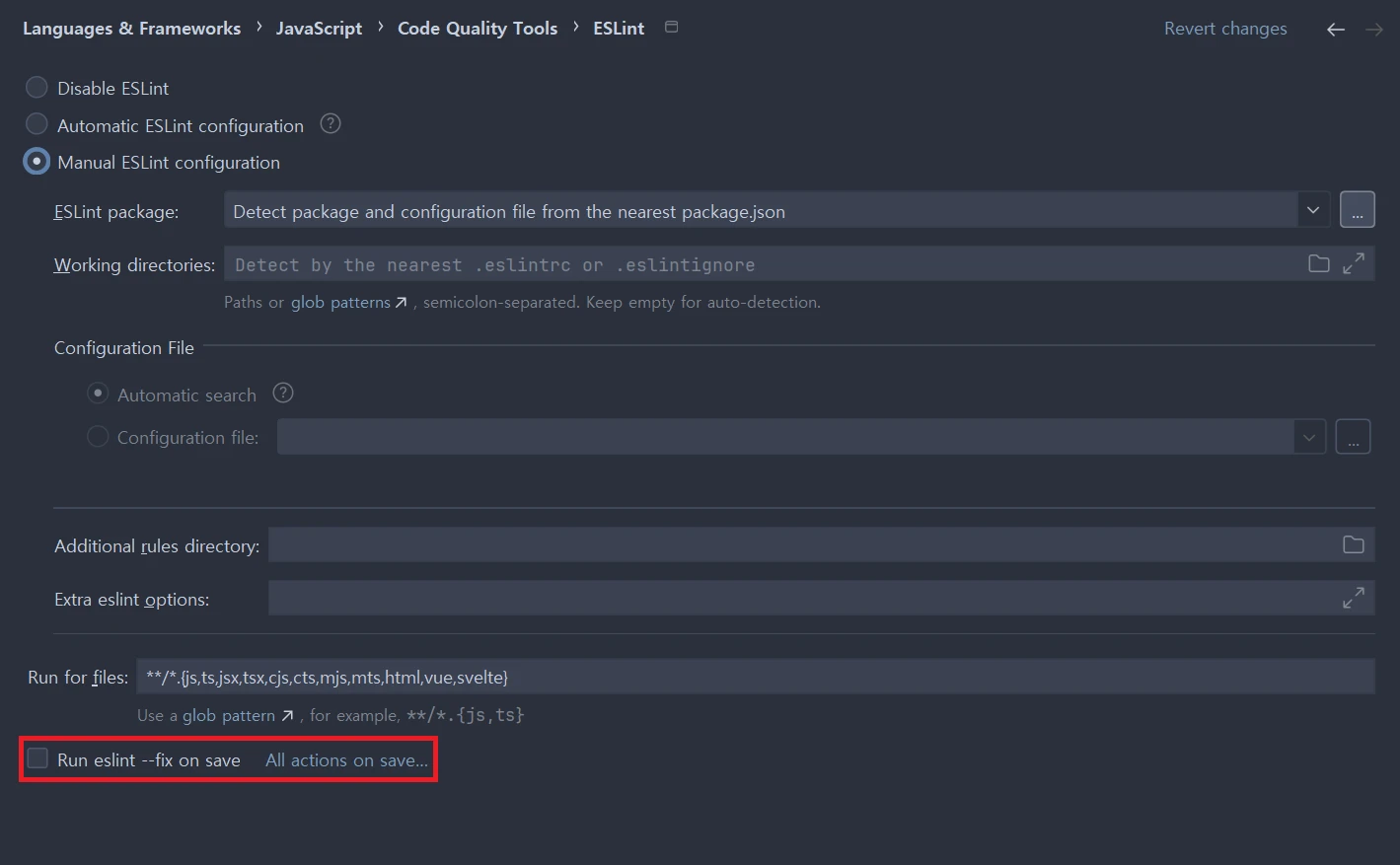
 물론, 위 사진처럼
물론, 위 사진처럼 Run eslint --fix on save 옵션이 있긴 하지만, 이 옵션 자체는 생각보다 엄청 불편한 점이 있다.
언젠가 eslint –fix도 reformat code 실행 시 함께 실행 될 수 있었으면 좋겠다.