eslint perfectionist/sort-svelte-attributes 로 적용하기
Updated on

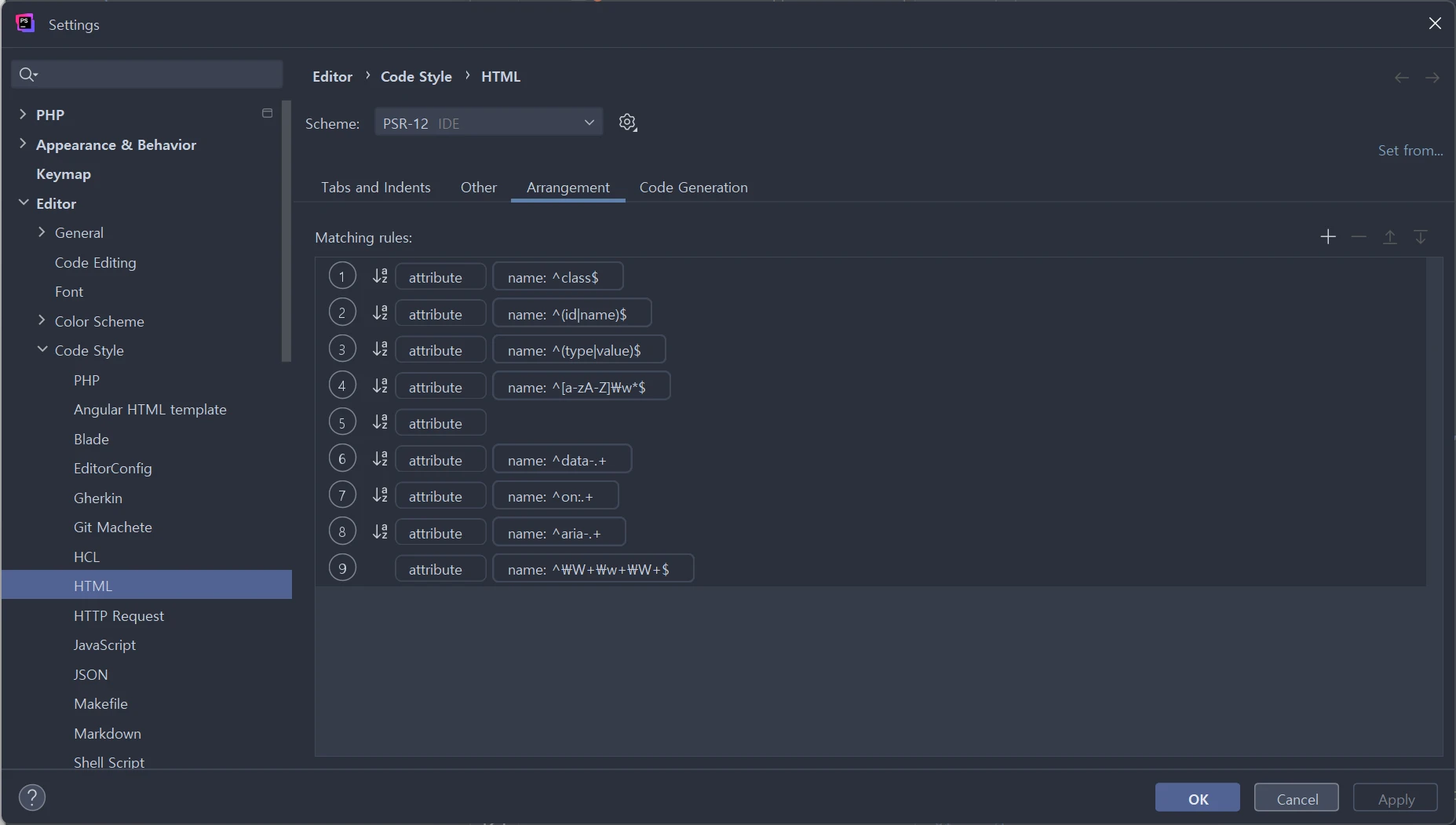
webStorm Editor > Code Style > HTML 에서 이렇게 수정을 해두었는데,
문제가 webStorm 에서 svelte의 경우 여전히 reformat code 할 경우에,
✂prettier:content✂ 가 발생하는 문제가 있었다.
그래서 어쩔 수 없이, eslint 로 설정을 해봤다.
import perfectionist from 'eslint-plugin-perfectionist'; { files: ['**/*.svelte'], plugins: { sveltePlugin, perfectionist, }, languageOptions: { parser: svelteParser, parserOptions: { parser: eslintTsParser, extraFileExtensions: ['.svelte'], }, }, rules: { 'prettier/prettier': 'error', 'perfectionist/sort-svelte-attributes': [ 'error', { groups: ['class', 'unknown', 'data', 'on', 'multiline', 'aria', ['shorthand', 'svelte-shorthand']], customGroups: { class: 'class', data: 'data-*', on: 'on:*', aria: 'aria-*', }, }, ], }, },
perfectionist/sort-svelte-attributes rules 을 이렇게 추가해주면 된다.