webStorm 에서 .svelte reformat code 에서 ✂prettier:content✂ 문제 발생할때
Updated on
✂prettier:content✂
이 문제 때문에 내가 몇일을 고생하는지 모르겠다. 일단 이전 글에서도 설명했지만, IntelliJ 에서는 prettier, eslint, .svelte 등 호환이 생각보다 잘 안된다.

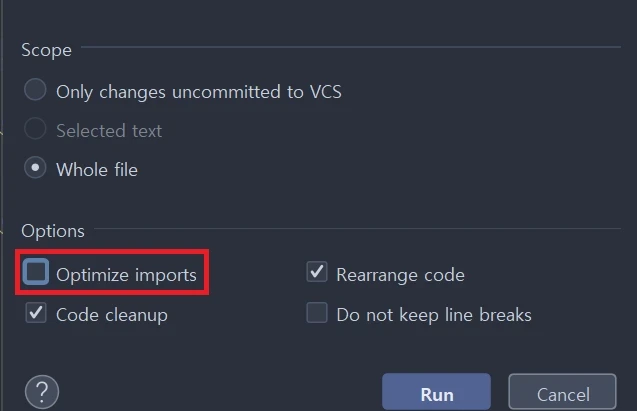
이전 블로그 포스팅에서 이 옵션을 해제하면 해결된다 했지만, 실제로 특정 .svelte에서는 여전히 문제가 발생하는 어이없는 경우가 있었다.
그래서 이 문제를 확인해봤는데, IDE 에디터와 prettier의 문제였는데,
설명하자면
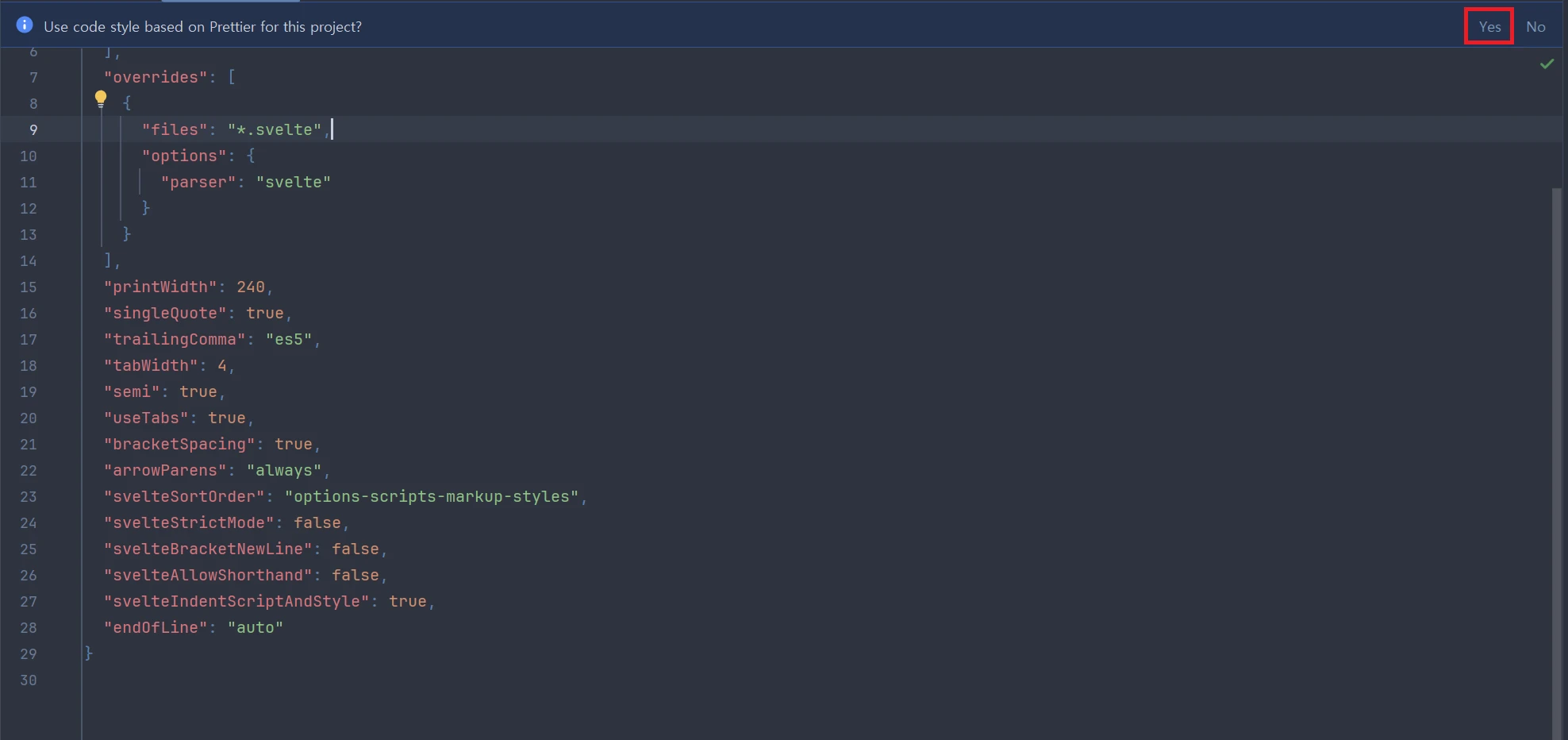
.prettierrc 파일을 열었을때
 상단에 이런 메세지가 뜨는데, 이 메세지에서
상단에 이런 메세지가 뜨는데, 이 메세지에서 YES를 선택 할 경우에

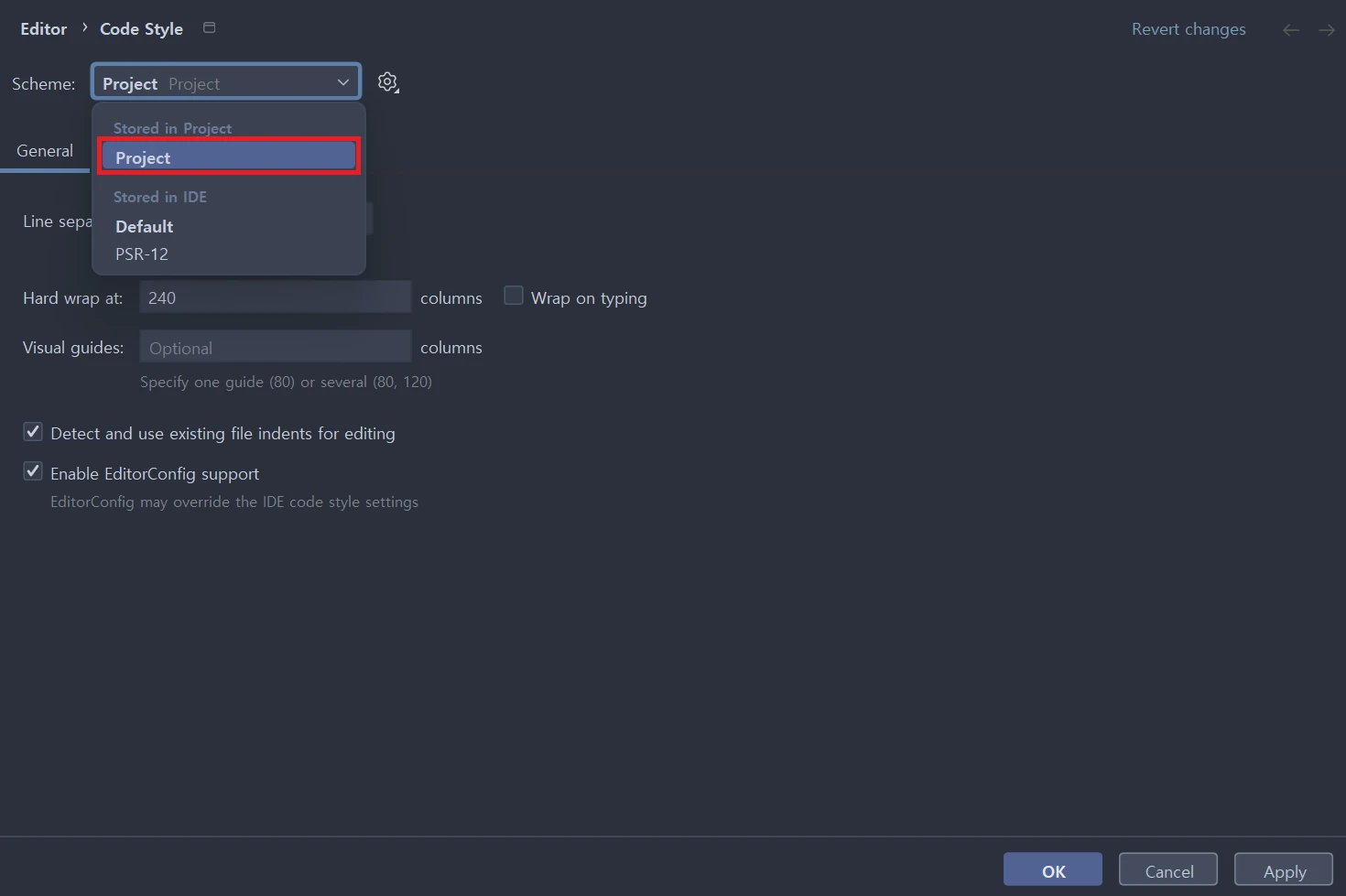
이렇게 해당 코드 스타일이 Project 로 변경되는데…
이렇게 prettier 내용이 Project Code Style에 적용되고나면 발생하는 추가적인 에러였다.
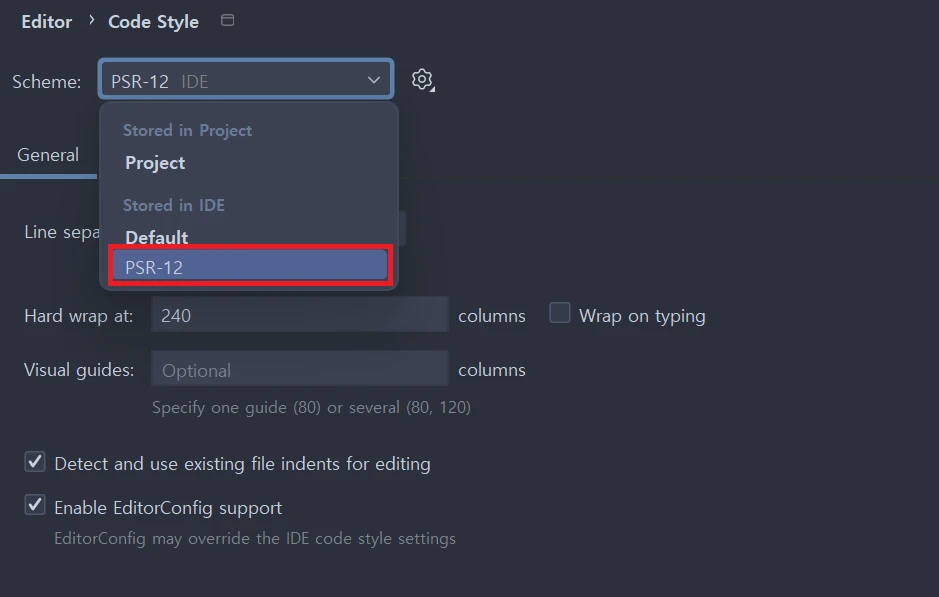
그래서 이 값을

그냥 원래 사용하던 PSR-12 규칙으로 해둔 값으로 설정해야 한다.
이게 정말 어처구니가 없는게,
reformat code 하면 prettier 설정 값을 자동으로 같이 적용하는데. 이것을 Code Style 에 넣어버릴 경우에는 에러가 생긴다.
그래서 내가 사용하던 PSR-12 값을 .editorconfig 으로 export 해보고
prettier가 적용된 Project 값을 .editorconfig 으로 export 해본 다음에
두 값을 diff 해봤지만, ✂prettier:content✂ 에러가 발생 할만한 요소는 찾지 못했다.
그러니, 그냥 prettier를 사용하고, reformat code를 문제 없이 사용하려면
Code Style을 그냥 내가 설정한 값으로 사용하고,
.prettierrc 파일에서 Use code style based on Prettier for tihs project? 를 설정하면 안된다.
webStorm, phpStorm 을 사용할때 php에서만 하기때문에 크게 문제 없었지만, (참고로 .vue 도 문제 없음)
그런데 .svelte 를 사용하려고 하거나, prettier, eslint 를 사용하려고 하니 애로사항이 너무 많은 것 같다.
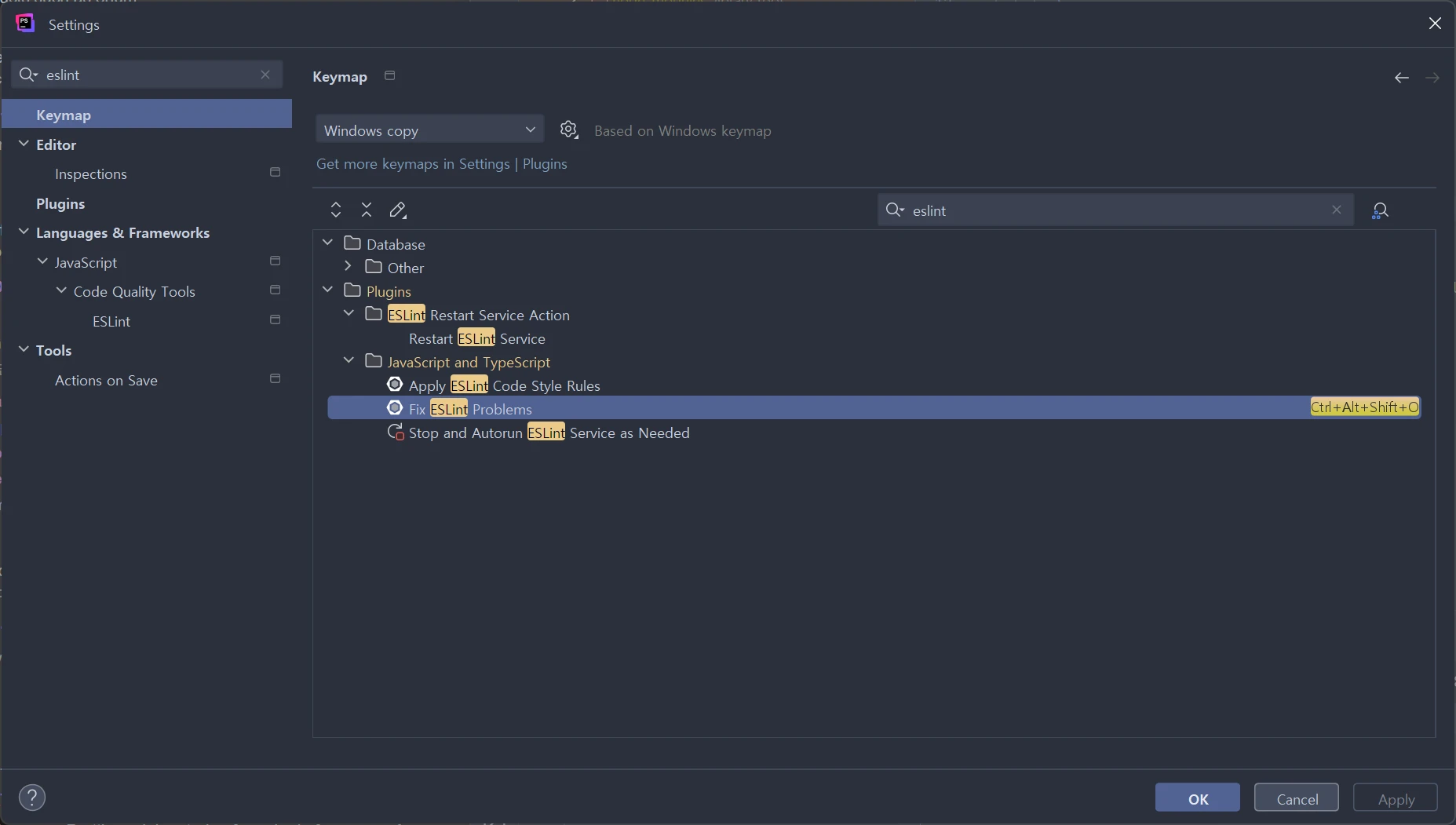
그리고 추가적으로… Fix ESLint Problems 를

이렇게 Ctrl+Alt+Shift+O 값으로 Keymap 세팅을 해두었다.
왜냐면, 기본적으로 Prettier의 경우 Reformat wtih Prettier 가 Ctrl+Alt+Shift+P 로 되어있어서 O 키로 설정했다.
아무튼, 최대한 prettier, eslint 와 함께 svelte를 사용 할 수 있게 IntelliJ IDE 에디터에 세팅했다.
큰 문제 없다면, 그냥 IntelliJ 에서 코딩하려고 한다.