laravel prettier blade tailwindcss 적용하기
Updated on
laravel 프로젝트에서 blade prettier tailwindcss 를 적용해야할때가 있다.
prettier 를 nativescript 랑 frontend 프로젝트에서 eslint랑 같이 사용해보게 되었고, 사용하면서 정말 좋다고 생각이 들었고, reactnative 에서도 필수적인 요소라고 생각된다.
그래서 설명하자면
패키지 설치
npm install -D prettier prettier-plugin-blade prettier-plugin-tailwindcss
.prettierrc 파일 생성
{ "printWidth": 120, "singleQuote": true, "trailingComma": "all", "tabWidth": 2, "semi": true, "useTabs": false, "bracketSpacing": true, "arrowParens": "always", "endOfLine": "auto", "plugins": [ "prettier-plugin-blade", "prettier-plugin-tailwindcss" ], "overrides": [ { "files": [ "*.blade.php" ], "options": { "parser": "blade" } } ] }
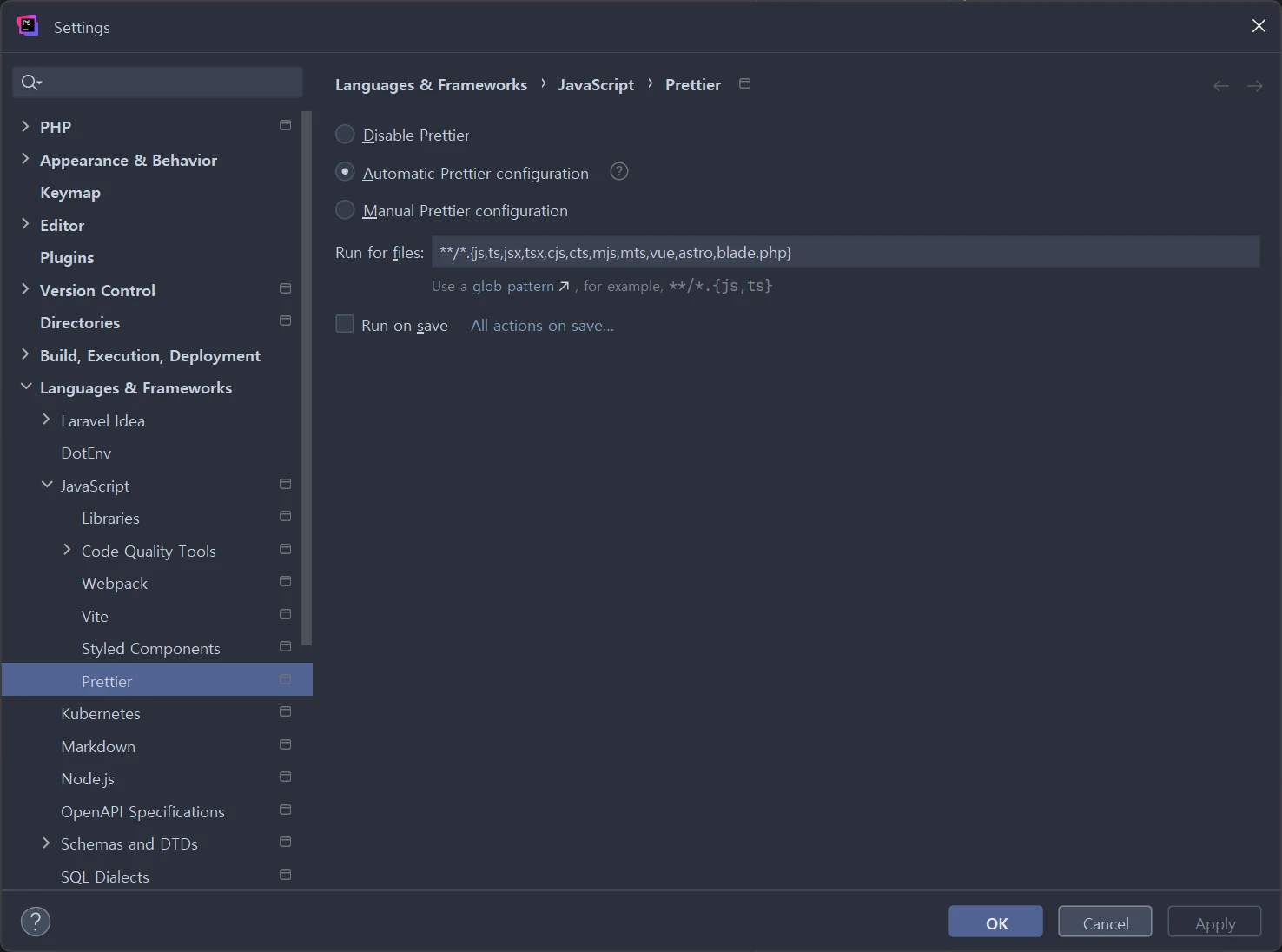
phpstorm 에서 Prettier 설정
 사진처럼
사진처럼 Prettier 검색 후 blade.php 를 추가한다.
**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,blade.php}
결과
간단하게 Ctrl + Alt + Shift + L 로 Reformat 할 경우에 Prettier 가 자동으로 처리된다.
전
<div> <div class="font-bold text-2xl">hello world</div> <div class="font-semibold text-xl text-green-500">tailwindcss v4</div> </div>
후
<div> <div class="text-2xl font-bold">hello world</div> <div class="text-xl font-semibold text-green-500">tailwindcss v4</div> </div>
이렇게 *.blade.php 의 tailwindcss class가 재정렬된다.
이 부분이 생각보다 중요하지 않다 생각할 수 있는데, 디자인과 개발을 하다보면 이 순서는 작업 속도에 매우 중요한 요소로 작용되는 것 같다.
앞으로 prettier, eslint 는 꼭 해당 프로젝트에서 필수적으로 사용하는 것이 좋을 것 같다.
참고로 이 prettier 방식은 vscode 에서 안됨. ㅋㅋ 어이 ㅡ..ㅡ;;
VSCODE 에서도 사용할 수 있게 하기
https://github.com/shufo/prettier-plugin-blade
위 플러그인을 설치해줘야 한다. (단일 설치할 경우에 es module 에러가 발생해서 적용이 되는지 안되는지 잘 모르겠음)
npm install -D @shufo/prettier-plugin-blade
{ "plugins": [ "prettier-plugin-blade", "prettier-plugin-tailwindcss", "@shufo/prettier-plugin-blade" ], "overrides": [ { "files": [ "*.blade.php" ], "options": { "parser": "blade" } } ], "printWidth": 120, "tabWidth": 2, "useTabs": false, "sortTailwindcssClasses": true, "sortHtmlAttributes": "none", "noPhpSyntaxCheck": false, "indentInnerHtml": true, "extraLiners": "", "trailingCommaPHP": true, "componentPrefix": "x-,livewire:" }
https://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter
vscode 에서는 위 포메터를 설치해준다.
settings.json
// formatter "[blade]":{ "editor.defaultFormatter": "shufo.vscode-blade-formatter" }, "bladeFormatter.format.sortTailwindcssClasses": true, "bladeFormatter.format.wrapLineLength": 120, "bladeFormatter.format.indentInnerHtml": true,
이렇게 설정을 해주면 된다.
그러면 phpstorm 에서도 vscode 에서도 동일한 prettier를 적용할 수 있게 된다.