Nuxt.js + nuxt-i18n + VeeValidate 적용...
Updated on
목차:
VeeValidate에 nuxt-i18n 적용하기
음… 이번에 해결해야할 문제는 VeeValidate에 nuxt의 i18n을 적용하는 것인데..
생각보다 많이 어려울 것 같다…
https://qiita.com/keiichi-hikita/items/9d5742f1cc06fd0d5707
https://www.virment.com/how-to-use-veevalidate-nuxtjs/
일단, nuxt-i18n 같은 경우는 라라벨 백엔드에서 js 파일을 생성해서 넣게 된다..
실제로 laravel 에서도 사용되는 validation 내용이 있다.
처음에는 이 두개를 합치려고 했지만, min 같은 경우는 laravel은 조금 더 여러가지를 지원하기 때문에 동시에 같이 이용하기에는 조금 수정이 필요하는 것 같았기 때문에, 사실 상 두개를 이용하기에는 내 실력이 부족했다..
plugins / vee-validate.js 파일을 생성한 다음에,
import { extend, configure } from "vee-validate";
import * as rules from 'vee-validate/dist/rules'
configure({
defaultMessage: (field, values) => {
// override the field name.
values._field_ = $nuxt.$t(`fields.${field}`);
values.attribute = $nuxt.$t(`fields.${field}`);
return $nuxt.$t(`validation.${values._rule_}`, values);
}
});
for (let rule in rules) {
extend(rule, rules[rule])
}
를 통해서 사용했었다.
attribute 를 사용하는 라라벨에 맞춰서, 해당 값을 주고서, $nuxt.$t로 nuxt-i18n으로 번역했다…
처음에 extend가 중복 처리되면서, 먼저 선처리된 것들 때문에 제대로 적용 안되는 것들이 있었기에 많이 시간을 허비하긴 했지만, 어쨌든 성공한 셈이다..
하지만, 이대로는 사용할까 하다가,,, 그냥 다른 방식을 이용할까 해서 다른 방식도 알아보았다.
https://logaretm.github.io/vee-validate/examples/i18n.html#localize-api
import en from 'vee-validate/dist/locale/en.json'
import ko from 'vee-validate/dist/locale/ko.json'
import ja from 'vee-validate/dist/locale/ja.json'
// Install English and Arabic localizations.
localize({
en: {
messages: en.messages,
names: {
email: "Email",
password: "Password",
nickname: "Nickname",
}
},
ko: {
messages: ko.messages,
names: {
email: "이메일",
password: "비밀번호",
nickname: "닉네임",
}
},
ja: {
messages: ja.messages,
names: {
email: "メール",
password: "パスワード",
}
},
});
let LOCALE = "en";
// A simple get/set interface to manage our locale in components.
// This is not reactive, so don't create any computed properties/watchers off it.
Object.defineProperty(Vue.prototype, "locale", {
get() {
return LOCALE;
},
set(val) {
LOCALE = val;
localize(val);
}
});
로 해결하려고 했는데…. 한 군데에서 직접적으로 관리할 수 없다는 단점이 생기더라…
nuxt-i18n으로 언어 스위칭할때, localize을 호출해서, vee-validate의 언어셋도 바꿔주면 되기는 하지만…..
흠… 고민 끝에, 전자의 방식을 택하기로 했다..

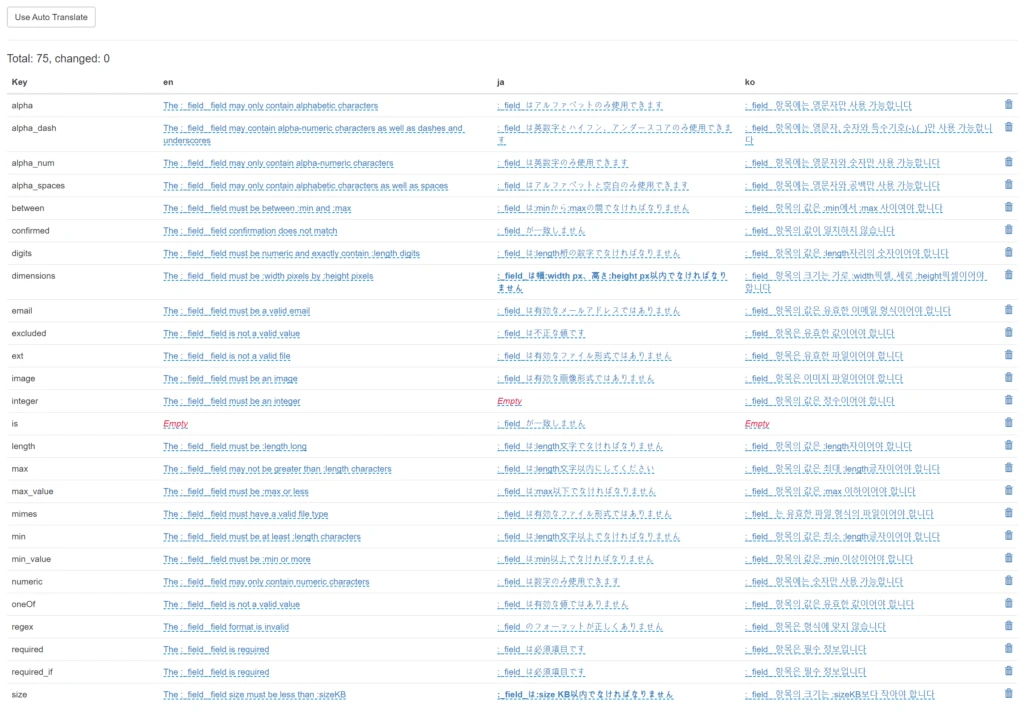
그리하여,,, 기존에 저장되어 있던 en.json, ko.json, ja.json 을 laravel lang 파일로 바꿔서 저장해두었다..
근데 여기서 항목의 크기는 :sizeKB보다 작아야 합니다. 인데.. 여기서 :size만 되어야하는데…
:sizeKB 가 {sizeKB} 처리 되어버리는 문제가 발생한다…
이 문제는 나중에라도 찾아서 해결해두어야 할것 같다…
솔직히 무엇이 맞는건지 잘 모르겠다…
일단 vee-validate도 3.0으로 출시된지 몇일 안됬기 때문에
아직 내가 한 방식이 제대로 맞게 한 방식인지도 잘 모르겠다…
하지만, 일단 작동만 되니.. 넘어가도록 해야겠다..나중에 vue 3 도 나온다고 하는데.. 어쨌든,, 일단 이리해서 넘어가는걸로 해야겠음..
다음에 아예 갈아 엎거나 하게됬을때 더 디테일하게 해보는거로..
지금은 실력이 부족해서 더 이상 손 쓰기에는 시간이 너무 걸릴듯 싶어서 그냥 패스