phpstorm 에서 svelte prettier 적용하고 Reformat File 할때 발생하는 에러 수정
Updated on
<script lang="ts">
import { View } from '@nativescript/core';
import { NativeViewElementNode } from 'svelte-native/dom';
let view: NativeViewElementNode<View>;
export async function animateOut() {
return view.nativeElement.animate({
opacity: 0,
duration: 300,
});
}
</script>
<gridlayout {...$$restProps} backgroundColor="white" bind:this={view}>
<label class="h-center v-center text-2xl font-bold">
<formattedString>
<span class="fas text-[#3A53FF]" text="" />
<span class="text-pink-400" text=" loading" />
</formattedString>
</label>
</gridlayout>
이 코드를 Reformat File 할 경우에
<script lang="ts"
✂prettier:content✂="CiAgICBpbXBvcnQgeyBWaWV3IH0gZnJvbSAnQG5hdGl2ZXNjcmlwdC9jb3JlJzsKICAgIGltcG9ydCB7IE5hdGl2ZVZpZXdFbGVtZW50Tm9kZSB9IGZyb20gJ3N2ZWx0ZS1uYXRpdmUvZG9tJzsKCiAgICBsZXQgdmlldzogTmF0aXZlVmlld0VsZW1lbnROb2RlPFZpZXc+OwoKICAgIGV4cG9ydCBhc3luYyBmdW5jdGlvbiBhbmltYXRlT3V0KCkgewogICAgICAgIHJldHVybiB2aWV3Lm5hdGl2ZUVsZW1lbnQuYW5pbWF0ZSh7CiAgICAgICAgICAgIG9wYWNpdHk6IDAsCiAgICAgICAgICAgIGR1cmF0aW9uOiAzMDAsCiAgICAgICAgfSk7CiAgICB9Cg==">{
}
</script>
<gridlayout {...$$restProps} backgroundColor="white" bind:this={view}>
<label class="h-center v-center text-2xl font-bold">
<formattedString>
<span class="fas text-[#3A53FF]" text="" />
<span class="text-pink-400" text=" loading" />
</formattedString>
</label>
</gridlayout>
이렇게 코드에 문제가 생긴다.
https://github.com/sveltejs/prettier-plugin-svelte/issues/240
https://github.com/sveltejs/prettier-plugin-svelte/issues/427
github에서 해당 이슈를 찾을 수 있었는데.

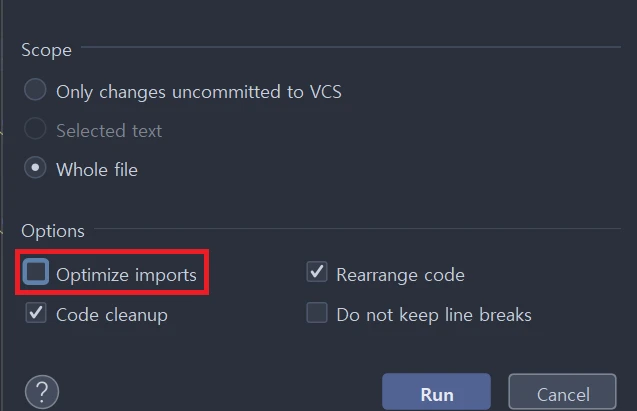
Optimize imports 옵션을 false 시켜주면 된다고 한다.
해결 할 방법이 없으므로, 해당 옵션을 false 하고 하려고 한다.